Benutzer-Werkzeuge
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Product Scout
Erschaffen Sie mit diesem Tool Ihren individuellen Einkaufsberater indem Sie Fragen zu den einzelnen Produkten erstellen und die darauf passenden Antworten ebenfalls liefern und somit darstellen. Sie können für Ihren Online-Produktberater so viele Fragen und Antworten hinterlegen wie Sie möchten.
Hinzufügen eines Frageblocks
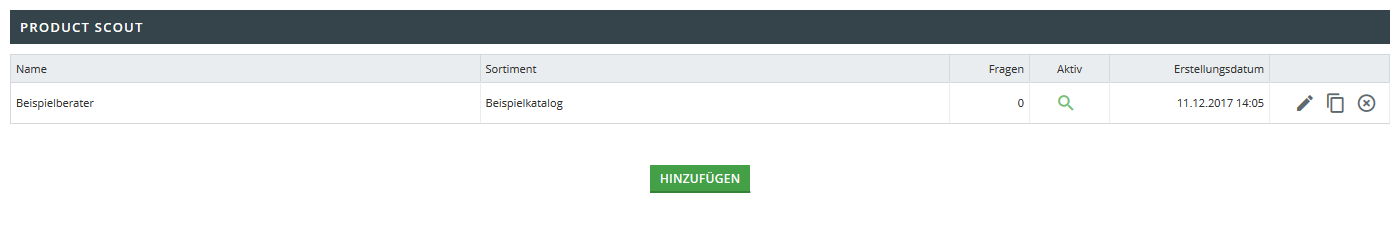
 In der App erscheint eine Übersicht mit den bereits hinterlegten Product Scouts, insofern bereits
welche angelegt wurden. Diese können Sie in der Gesamtübersicht bearbeiten, kopieren oder
löschen.
Um einen neuen Product Scout zu erstellen, klicken Sie auf hinzufügen.
In der App erscheint eine Übersicht mit den bereits hinterlegten Product Scouts, insofern bereits
welche angelegt wurden. Diese können Sie in der Gesamtübersicht bearbeiten, kopieren oder
löschen.
Um einen neuen Product Scout zu erstellen, klicken Sie auf hinzufügen.
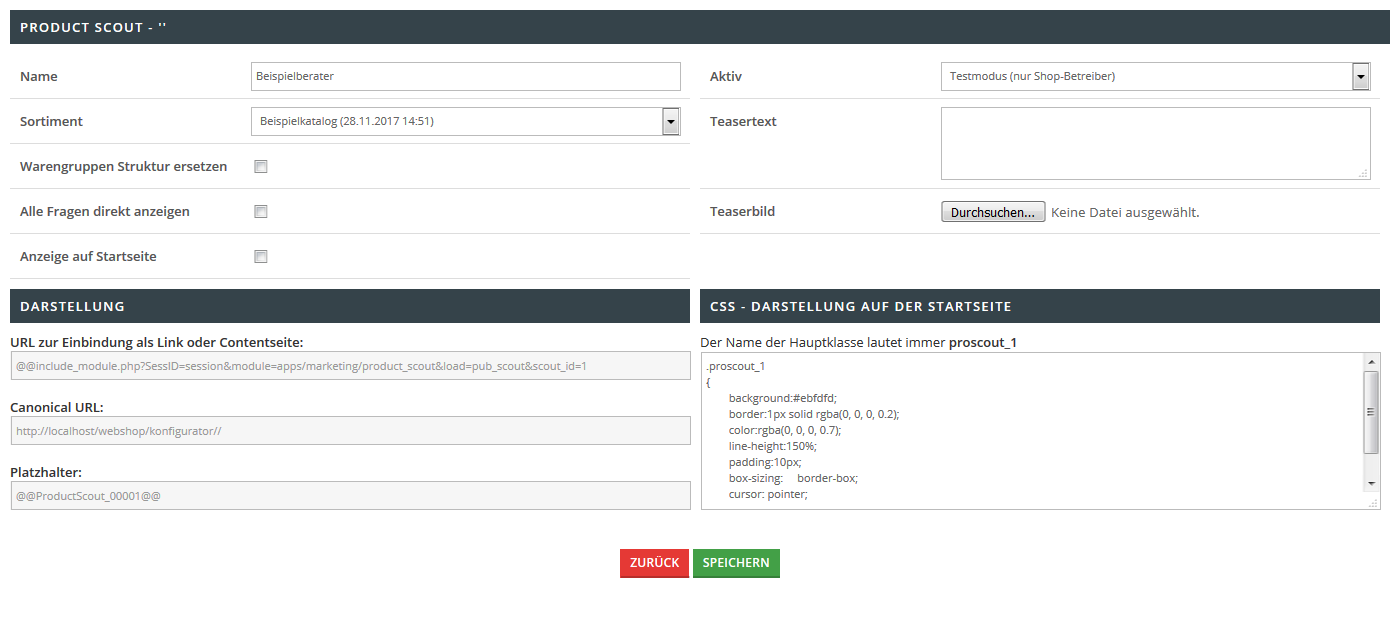
Zuordnung eines Sortiments
 Sie befinden sich nun in dem Menü Grundeinstellungen.
Hinterlegen Sie einen Namen für Ihren Product Scout
Wählen Sie aus dem Drop Down Menü Sortiment das von Ihnen gewünschte Sortiment, welches bei
den Antworten relevant sein wird.
Sie befinden sich nun in dem Menü Grundeinstellungen.
Hinterlegen Sie einen Namen für Ihren Product Scout
Wählen Sie aus dem Drop Down Menü Sortiment das von Ihnen gewünschte Sortiment, welches bei
den Antworten relevant sein wird.
Ersetzen der Warengruppenstruktur
Unter dem Drop Down Menü Sortiment befindet sich der Punkt Warengruppen Struktur ersetzen. Wenn Sie hier das Häkchen setzen, erscheint der Product Scout direkt als Warengruppe ohne Unterstruktur.
Anzeigen der Fragen auf Startseite
Wenn Sie die nun anzulegenden Fragen direkt auf der Startseite anzeigen möchten, setzen Sie das Häkchen bei „Anzeige auf Startseite“.
Alle Fragen anzeigen
Wenn Sie bei „Alle Fragen anzeigen“ das Häkchen setzen werden alle Fragen des Product Scouts auf einer Seite (Onpage) dargestellt.
Teasertext
In dem Feld Teasertext können Sie einen entsprechenden Vorschautext hinterlegen, welcher bei der Darstellung des Product Scouts ausgegeben werden soll. Um ein Teaserbild hinzuzufügen, durchsuchen Sie Ihre vorhandenen Dateien und wählen Sie das gewünschte Bild aus. Speichern Sie Ihre Eingaben.
Aktivieren / Deaktivieren / Demomodus
Unter dem Punkt „Aktiv“ bestimmen Sie den aktuellen Status dieses Frageblocks:
- Deaktiviert: Der Product Scout wird im Frontend nicht dargestellt.
- Aktiviert: Der Product Scout wird im Frontend dargestellt.
- Testmodus (nur Shop-Betreiber) Der Product Scout wird im Frontend nur für den Administrator dargestellt.
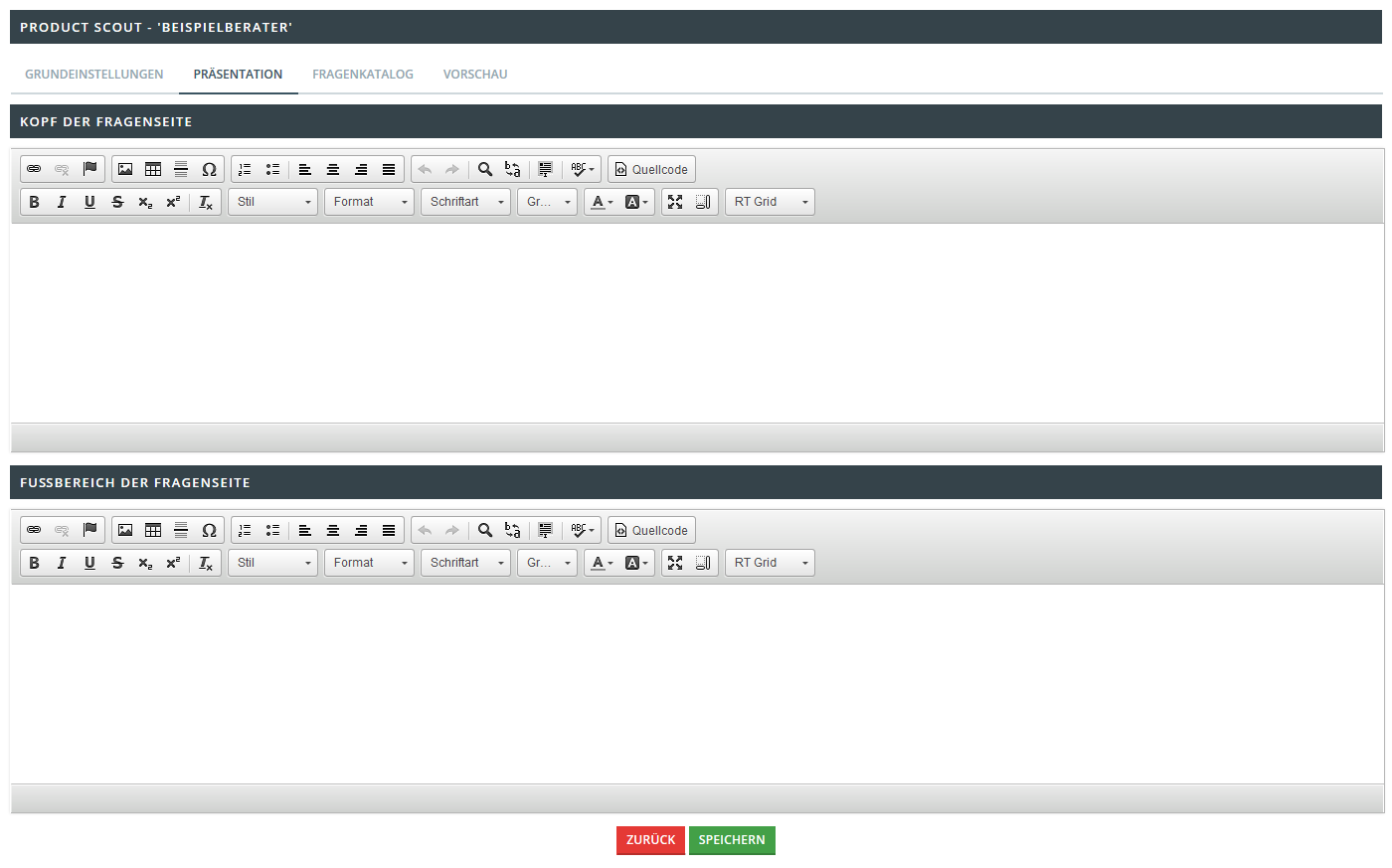
Darstellung und Layoutbearbeitung
Neben der Darstellung auf der Startseite haben Sie folgende Möglichkeiten:
Einbindung auf Contentseiten
Kopieren Sie den angegebenen Link und hinterlegen diesen im Linkbereich einer Contentseite, damit bei Aufruf der Contentseite direkt der Product Scout dargestellt wird.
Extern Teilen
Teilen Sie den Product Scout mit Ihren Kunden, in dem Sie die Canonical URL veröffentlichen. Über diese ist der Product Scout direkt aufrufbar
Einbindung über Platzhalter
Sie haben die Möglichkeit den Product Scout als Content in eine Contentseite zu platzieren. Kopieren Sie hierfür lediglich den Platzhalter und fügen diesen in den Contentbereich der Contentseite ein.
Layout Anpassung via CSS
Passen Sie die Darstellung des Product Scouts nach Belieben via CSS an. Die entsprechende Klasse können Sie sich rauskopieren und zur Bearbeitung in die layout.css im Benutzerdatenverzeichnis einfügen. Der Name der Hauptklasse lautet immer proscout_1.
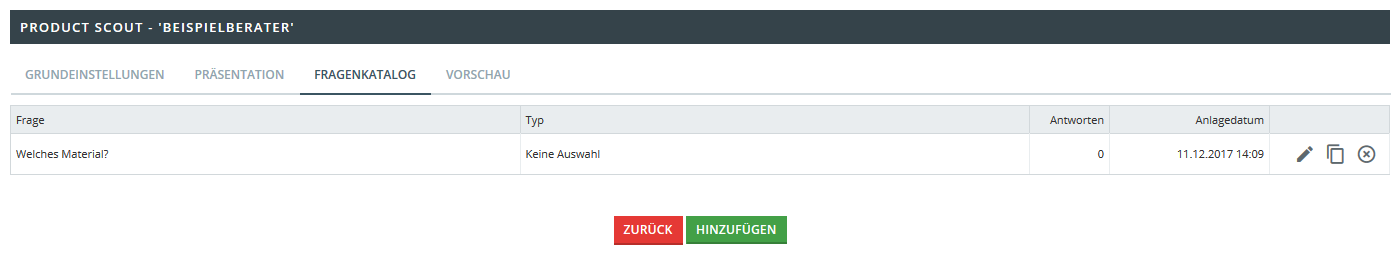
Hinterlegen einzelner Fragen
 Um nun explizite Fragen und Antworten hinzuzufügen, wählen Sie in dem oberen Menüpunkt
den Button Fragekatalog aus.
Hier sehen Sie eine Übersicht der bereits eingestellten Fragen, können aber auch neue Fragen
hinzufügen.
Drücken Sie den Button Hinzufügen um eine neue Frage zu formulieren.
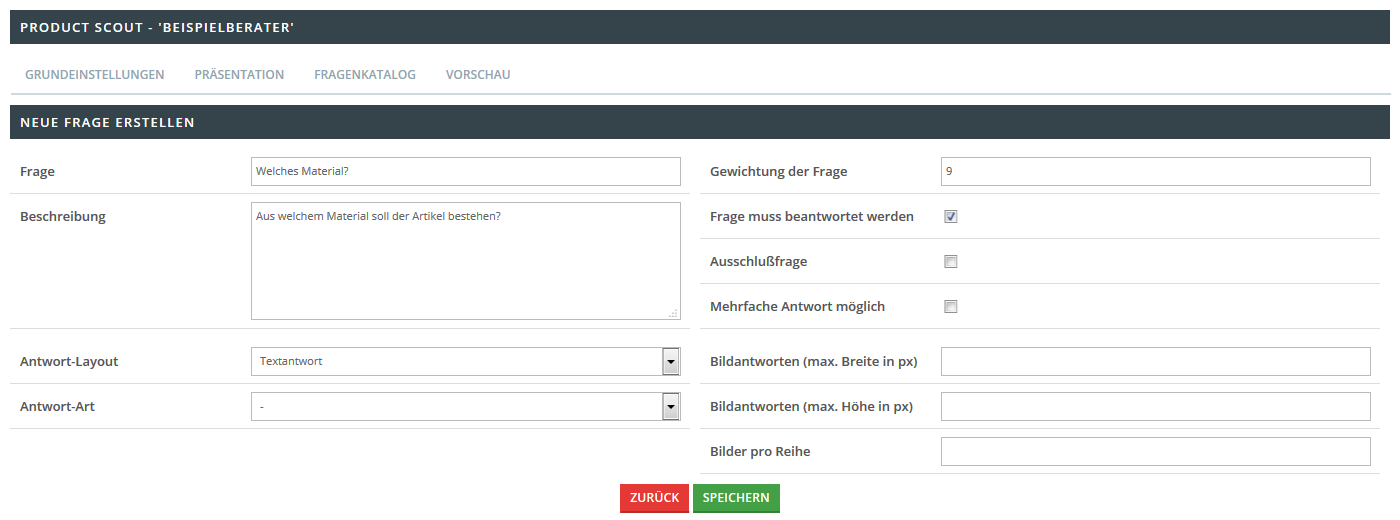
Unter dem Menüpunkt Neue Frage erstellen füllen Sie nun alle vorhandenen Felder aus und
speichern Sie Ihre Eingaben.
Um nun explizite Fragen und Antworten hinzuzufügen, wählen Sie in dem oberen Menüpunkt
den Button Fragekatalog aus.
Hier sehen Sie eine Übersicht der bereits eingestellten Fragen, können aber auch neue Fragen
hinzufügen.
Drücken Sie den Button Hinzufügen um eine neue Frage zu formulieren.
Unter dem Menüpunkt Neue Frage erstellen füllen Sie nun alle vorhandenen Felder aus und
speichern Sie Ihre Eingaben.

Frage
Definieren Sie in diesem Fall Ihre Frage.
Beschreibung
Hinterlegen Sie zusätzlich zur Frage einen beschreibenden Text.
Antwort-Layout
Hier können Sie zwischen einer Textantwort, einer Bildantwort oder einer Text + Bildantwort wählen.
Antwort-Art
Hier können Sie folgende Optionen wählen:
- Eigenschaft/Merkmal
- Warengruppe
- Hersteller
- Preis
Anhand der hinterlegten Antwortart, werden entsprechend die Auswahlkriterien und somit die passenden Artikel ermittelt. Achtung: Sie können pro Product Scout nur eine Antwort-Art definieren. Sollten Sie bereits antworten für eine Antwort-Art gepflegt haben und auf eine andere wechseln, so werden alle zuvor eingetragenen Antworten gelöscht.
Gewichtung der Frage
Sie könnend die Gewichtung der jeweiligen Fragen bestimmen, in dem Sie einen Wert eingeben. Hoher Wert = Hohe Gewichtung.
Frage muss beantwortet werden
Mit dieser Option legen Sie fest, ob die die Frage beantwortet werden muss, bevor die nächste Frage beantwortet werden kann.
Ausschlussfrage
Mit dieser Option können Sie Fragen als Ausschlussfragen kennzeichnen.
Mehrfache Antwort möglich
Durch diese Einstellung ermöglichen Sie mehrfach Antwortmöglichkeiten.
Darstellung Bildantworten
Sie können die Darstellung der Bildantworten selbst definieren, in dem Sie die maximale Höhe und Breite (in px), sowie die Anzahl der anzuzeigenden Bilder in einer Reihe definieren.
Erstellen und Hinterlegen von Antworten
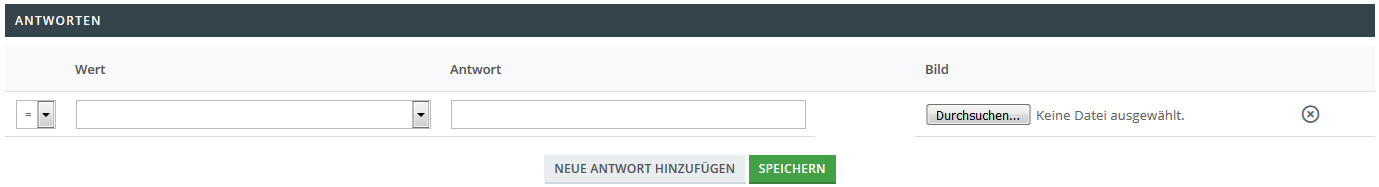
 Wenn Sie nun nach unten scrollen, finden Sie die Möglichkeit die Antworten zu Ihrer Frage zu
erstellen.
Wählen Sie hierzu Neue Antwort hinzufügen und bestimmen Sie nun den Wert der Antwort, indem
Sie eines der vorhandenen Zeichen aus dem Drop Down Menü wählen.
Legen Sie nun den Wert und die dazugehörige Antwort fest.
Je nach ausgewählter Antwort-Art haben Sie Zugriff auf unterschiedliche Werte zur Verknüpfung
von Artikeln, die den Antworten entsprechen.
Wählen Sie hierzu zunächst den Operator (=, ⇐. >= etc.) und den gewünschten Wert aus und
hinterlegen eine passende Antwort zu Ihrer vorab definierten Frage. Zusätzlich können Sie in diesem
Schritt direkt ein Antwortbild hochladen.
Wenn Sie nun nach unten scrollen, finden Sie die Möglichkeit die Antworten zu Ihrer Frage zu
erstellen.
Wählen Sie hierzu Neue Antwort hinzufügen und bestimmen Sie nun den Wert der Antwort, indem
Sie eines der vorhandenen Zeichen aus dem Drop Down Menü wählen.
Legen Sie nun den Wert und die dazugehörige Antwort fest.
Je nach ausgewählter Antwort-Art haben Sie Zugriff auf unterschiedliche Werte zur Verknüpfung
von Artikeln, die den Antworten entsprechen.
Wählen Sie hierzu zunächst den Operator (=, ⇐. >= etc.) und den gewünschten Wert aus und
hinterlegen eine passende Antwort zu Ihrer vorab definierten Frage. Zusätzlich können Sie in diesem
Schritt direkt ein Antwortbild hochladen.